Source: https://www.makeuseof.com/tag/best-codepen-features/
Capture Date: 08.10.2018 23:13:43
Getting started with JavaScript web development can be a frustrating process, but there are tools out there which make it easier.
CodePen.io is an in-browser coding environment designed for both learning to code and to quickly prototype ideas with minimal hassle.
In this article, we look at some of the site’s features and how they can help you become a better programmer.
What Is CodePen?

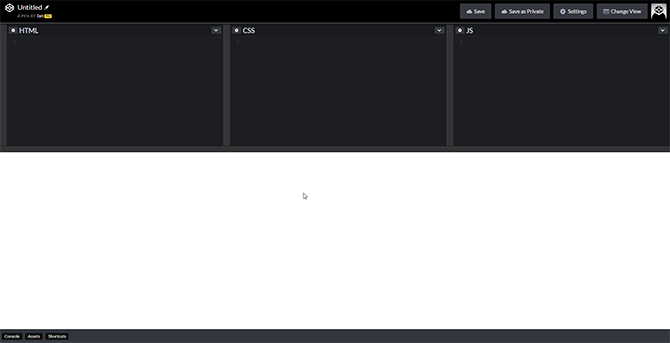
CodePen provides something called a pen, which comprises three different windows for HTML, CSS, and JavaScript, plus a preview pane that updates in real-time as you type.
While it is frequently used for web developers to showcase ideas for websites, it is also a great place to learn the basics of front-end web development. Here are the most notable features you need to know when using CodePen.
1. Preprocessors
Preprocessors are interpreted or compiled languages designed to simplify coding. They can add features to a language for convenience, and make code easier to read. In web development, a combination of preprocessors for HTML, CSS, and JavaScript are used to create clean code quickly.
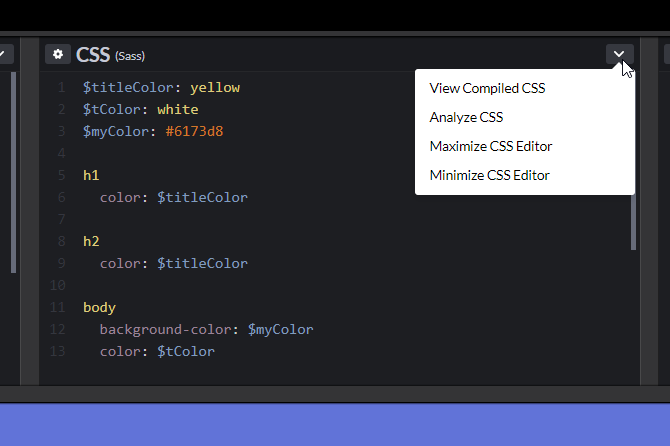
If you are learning web development and want to try out different preprocessors, CodePen allows you to switch preprocessors on the fly, and see the code it compiles down to in real time. Each of the three panes on the CodePen app has a dropdown menu in the top right. Select View Compiled HTML/CSS/JS to see how the code will be interpreted.

In this pen, we’ve created a simple site using Haml and Sass to style some header text. Selecting View Compiled shows the standard HTML and CSS. In this example the difference is minimal. While learning a new language, however, it can be useful to see how the preprocessed code looks once compiled.
2. External Resources
Alongside native support for preprocessors, CodePen supports external scripts. This makes it the perfect place to get hands-on experience with libraries for your personal projects, or to brush up on popular web app libraries like React.
7 Best Free Tutorials for Learning React and Making Web Apps 7 Best Free Tutorials for Learning React and Making Web Apps Free courses are rarely as comprehensive and helpful — but we’ve found several React courses that are excellent and will get you started on the right foot. Read More
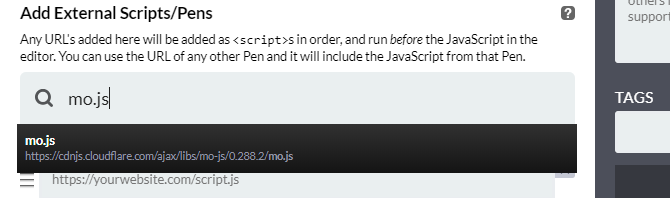
To add an external library, open the Settings pane on your pen, and head to the JavaScript tab. There are two ways to add resources, either by adding the resource URL manually, or by searching.

We used this feature in our article covering web animation with mo.js, along with Babel preprocessing.
Yes, CodePen pens can be embedded! Go ahead and click on the preview pane above to see the results of the Mo.js tutorial!
Other pens can be imported much like external libraries. This means you can take elements from previously written pens to use like modules in your new pens. CodePen user Adam’s Simple Poll pen is a good example of this.
3. Templates
When you are learning new concepts or testing out new ideas, you frequently use similar components and retread the same steps getting started. CodePen allows the creation of template pens which can cut out the repetition, and let you get straight to the point.
To create a template, open a new pen, make your changes, and select the Template slider in the settings menu.
Until recently, free users could only make three templates, but now all users can have as many templates in their account as they want. Perfect for getting started on a new idea with the minimum delay!
4. Collaboration Mode
The ability to collaborate and teach with CodePen may be its greatest asset. There are already a wealth of great collaboration tools for programmers, but CodePen’s approach is simple and intuitive.
Pro users of CodePen can create a new pen, and open it to collaboration under the Change View menu. This changes the pen’s link into a shareable invitation accommodating a scaling number of people depending on your CodePen Pro plan.
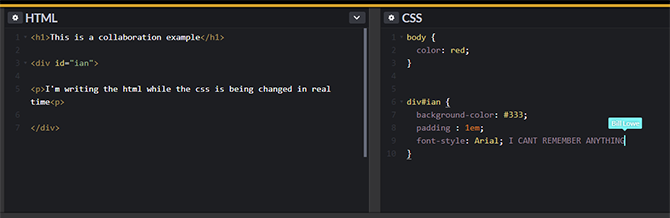
In this instance, I wrote HTML while a friend updated the CSS in real-time, with a labelled cursor identified where they were working.

Anyone with the link can join and use the in-browser chat function, regardless of whether they are a pro user or even have a CodePen account. Provided autosave is off only the owner of the pen can save any changes, making it a safe way to open your code to others without risk.
The open-ended nature of this mode is beneficial for beginners as you can invite almost anyone into your pen to guide you through a difficult concept. It is also a handy mode to know your way around as it is perfect for interviewing potential employees, and has already been used professionally in this way!
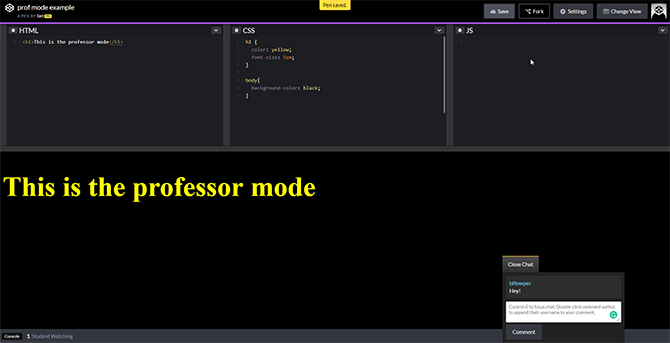
5. Professor Mode
Professor mode allows one Pro user to host a room in which only they can edit the code. Between 10-100 users can watch and chat depending on the Pro plan of the host.

The Professor mode allows flexibility between classroom learning and distance learning, or a combination of the two. Using Professor mode will enable people at the back of the class to have the same experience of those at the front, and for the teacher to show bugfixes which will update in real time.
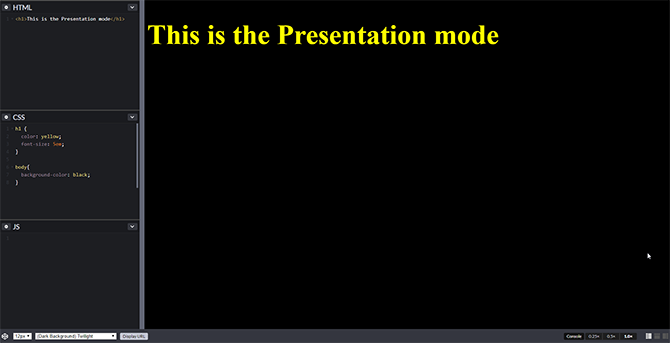
6. Presentation Mode
Presentation mode is designed, unsurprisingly, with presenting code in mind. The app displays in a simplified view, designed to work with overhead projectors. CodePen has optimized Presentation mode for use on lower speed internet connections and weaker hardware.

Shrewd readers may have already realized that the free version of CodePen would provide precisely this function, though the Pro mode does have a few useful features. Layout, font size, and themes can be quickly changed on the fly to suit almost any setting, and showing the link to the pen brings up a jumbo-sized shortened URL making sharing the project easier.

These small changes, along with being able to scale the preview window to fit whatever you are showing off, make presentation mode perfect for both teachers, and developers presenting ideas to colleagues. Presentation mode is also a clean-looking, and simple way to present code if you find yourself interviewing for a programming position.
How to Prepare Yourself for a Programming Interview How to Prepare Yourself for a Programming Interview The best advice for programming interviews. Any interview can be daunting. Do you know enough to pass? Will your solutions be good enough? What if you choke? Apply these five tips. Read More
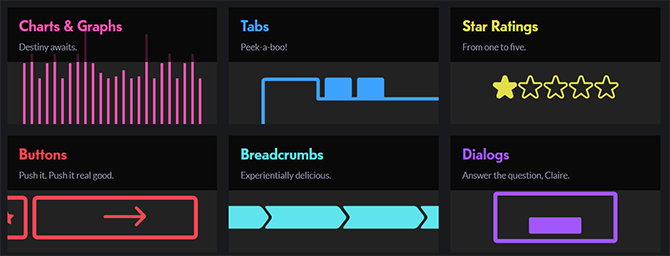
7. Patterns
Searching for inspiration is made much easier with CodePen’s collections of Design Patterns.
Each category is a collection of example code provided by CodePen users for specific tasks. Are you looking for a way to create dynamic buttons for your site? Accordioning menus? There are a wealth of categories to fit almost any example.

These patterns are also a great way to learn how interactive buttons work, and the different ways dynamic user interfaces can function.
8. Emmet
Emmet, previously known as Zen Coding, is widely regarded as the greatest time saver for HTML and CSS development. The plugin takes some of the code you find yourself writing a lot and converts them into simple shortcuts.
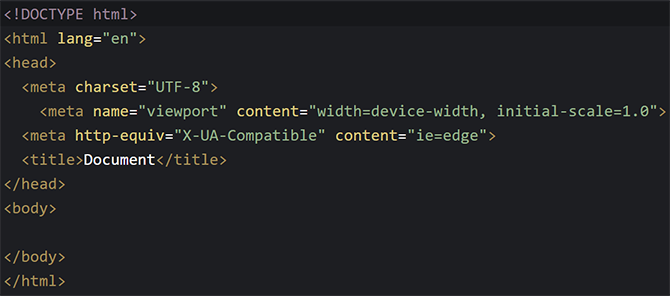
Seeing it in action is better than explaining it, so take the usual setup for an HTML document:

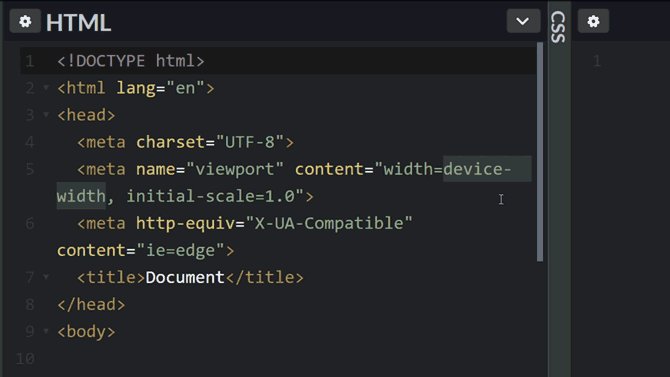
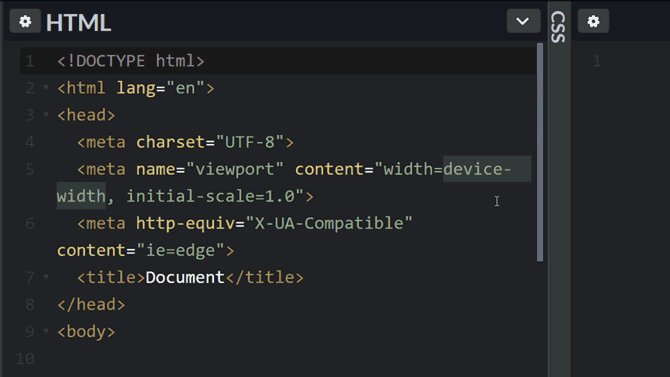
Adding this to every HTML document has been reduced to two actions. Using Emmet, type ! and hit the Tab key. Magic!

Emmet is active as standard on CodePen and is especially useful if you are trying to learn a new concept in JavaScript and need to create the supporting HTML and CSS quickly.
Develop With CodePen for a Better Experience
CodePen is an excellent tool for web developers, and the field is continuously growing. JavaScript is a great language to learn for a future in web development.
There are some great tutorials and courses available for people wanting to get started with JavaScript, and CodePen is a great environment to test out your new skills.
Really Learn JavaScript with 5 Top Udemy Courses Really Learn JavaScript with 5 Top Udemy Courses JavaScript is the programming language of the web. If you have a reason to learn JavaScript, these five excellent courses from Udemy could be the place to begin your coding journey. Read More