Source: https://www.makeuseof.com/tag/raspberry-pi-scratch/
Capture Date: 29.03.2018 23:45:35
Advertisement
The Raspberry Pi is a great way to learn both DIY tech and programming on a budget. They are also great cheap computers for kids, with plenty of great learning resources included to help young minds grasp useful concepts for the future.
There are many great beginner projects out there which use the Pi’s GPIO (general-purpose input/output) pins. It’s great for coding too, since the Raspbian operating system comes with Python built-in. There is even a version of Minecraft for the Pi which can help you learn both beginner electronics and Python!
While this is great for people with some coding experience, what if you wanted to teach someone how to use the Pi’s GPIO pins without having to learn a programming language?
With Scratch, you can.
Today we will use Scratch to turn on an LED attached to our GPIO pins, while learning about some basic animation and programming ideas—all without having to type any code! This tutorial is perfect for getting kids involved with DIY electronics and programmatic thinking from an early age. Both the video and the article are perfect for the home or classroom.

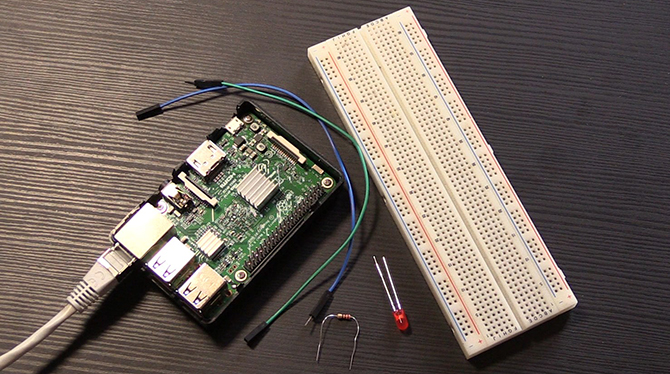
What You’ll Need

- 1 x Raspberry Pi with Raspbian installed. A Pi 3 is used today, but any Pi will do
- 1 x LED
- 1 x 220 Ohms or higher resistor
- 1 x breadboard
- 2 x hookup wires
Setting Up the LED
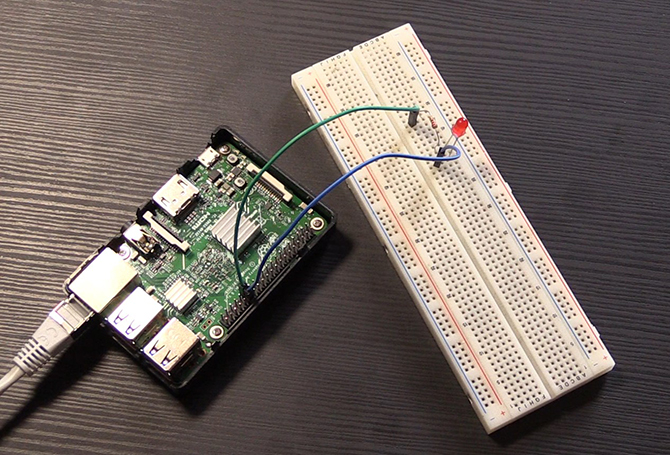
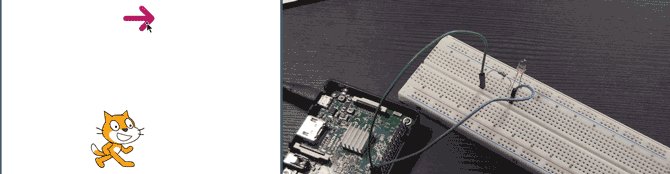
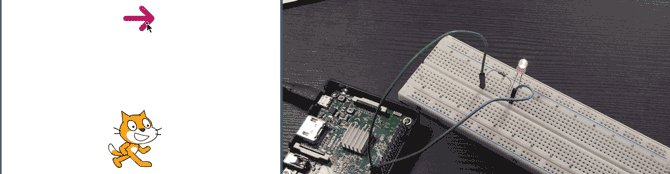
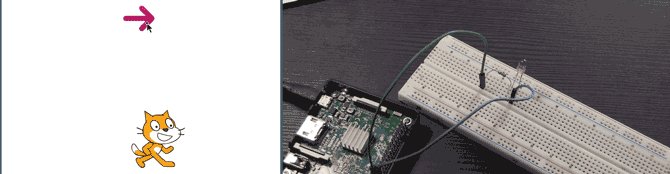
We want to set up our LED and resistor on the breadboard like this:

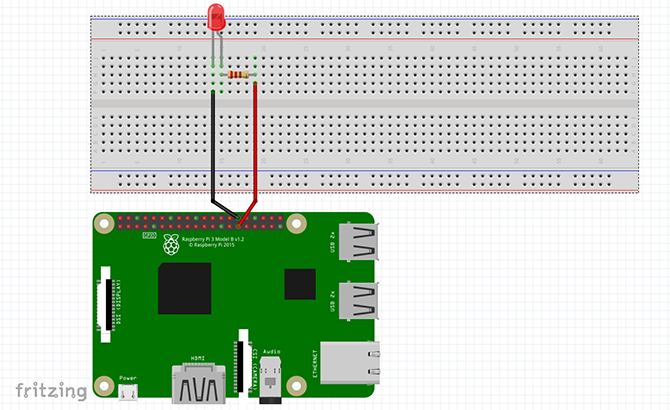
Here is a diagram of that same setup. Notice that in this diagram the LED is the other way around, but the circuit is still exactly the same.

We want to set it up so that the hookup wire from GPIO pin 5 connects to the leg of our resistor. The resistor’s other leg attaches to the positive side of our LED. If you are wondering which side that is, look at the top of your LED. One side should be curved, and the other side should be flat. The curved side is positive, and the flat side is negative. Use a piece of hookup wire to connect the negative side of the LED to a GND pin.
Check that your circuit is correct, and boot up your Pi! If you are wondering which pin is which, our beginner’s guide to the Pi can help you. Raspberry Pi: The Unofficial Tutorial Raspberry Pi: The Unofficial Tutorial Whether you’re a current Pi owner who wants to learn more or a potential owner of this credit-card size device, this isn’t a guide you want to miss. Read More
Scratch Basics
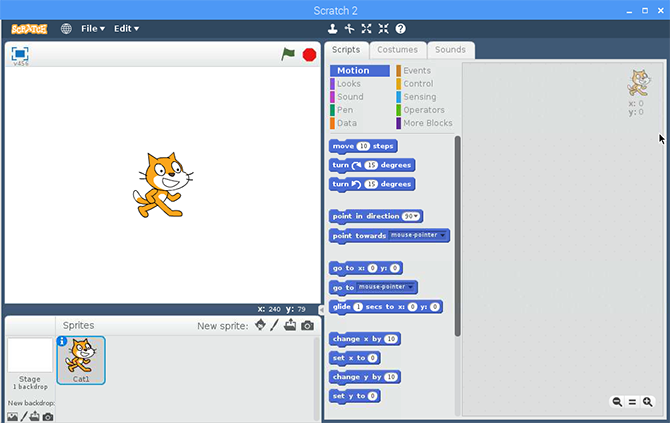
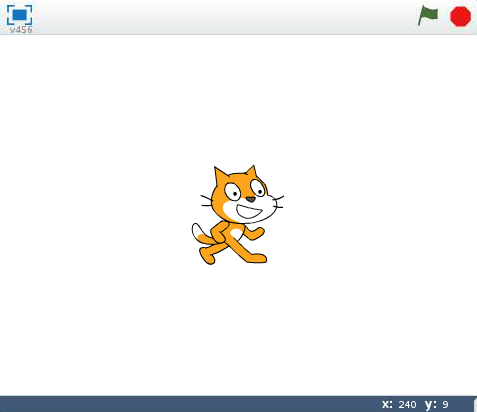
To open scratch, click on the Raspberry Pi start menu and navigate to Programming > Scratch 2.0. When scratch opens it will look something like this:

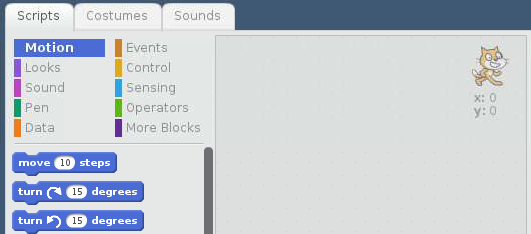
There is a lot going on here, but it’s quite simple to get the hang of. The left side of the screen is where the action happens. Anything we code will play out in this box.

Just below it is the sprite window where you can load images into your program, or paint your own sprites if you are feeling creative!
![]()
In the middle panel, you’ll find all of the blocks you can use to make your programs. You’ll also notice two tabs called Costumes and Sounds which you can use to customise your project even more, but today we won’t be using them.
On the right is where you can drag these blocks to make the magic happen!

The right side is currently empty. Let’s do something about that!
GPIO Pins
Before we go any further, we’ll need to add a few blocks to our toolkit to access our GPIO pins and turn on our LED. In the middle panel, click on More Blocks.

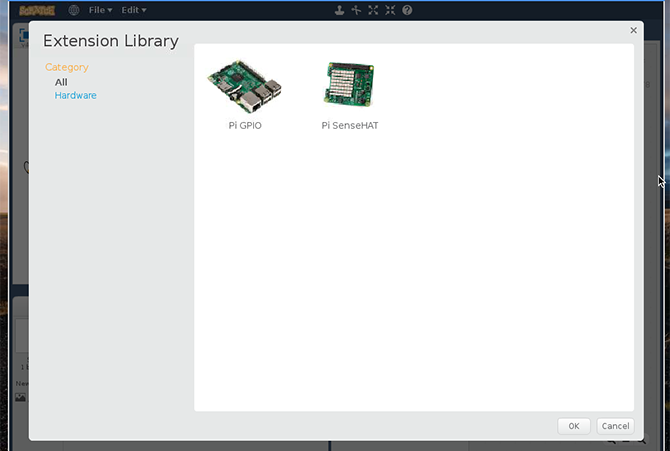
Now click Add an Extension and choose Pi GPIO. This will add blocks we can use with our Raspberry Pi pins.

Now that we’ve got all the tools we need, lets make a program!
Light Emitting Cat
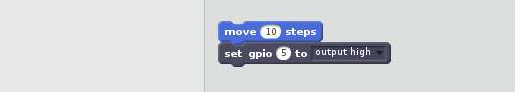
Since we already have a cat sprite loaded in, let’s use it. We are going to make a program which makes the cat take a step whenever a button is clicked, and make the LED light up for one second every time. Start by grabbing the move 10 steps block from the Motion tab, and drag it to the empty space on the right. Now click on the More Blocks tab and drag the set GPIO output to to the right and connect it to the bottom of the first block. It should look like this:

You’ll notice that there is a number 5 in my GPIO block, click on the white circle and enter the number of your GPIO pin here. If you set up your LED the same way as was shown above, it will also be number 5. Now if you click on the code block it will glow for a moment. This means it is running, so you should see your cat move, and the LED will turn on. Progress!
Making It More Complicated
Now that we have a basic start, let’s add some more logic to our code. Right now, our light comes on and never goes off again. What we want is for it to wait a moment before going off again. We are going to use a wait block for this.
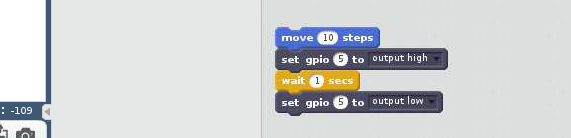
Under the Control tab, grab a wait 1 secs block and attach it to the bottom of your stack. Now the program knows to wait for a second every time it gets there. To turn the LED off again, grab another set GPIO output to block and drag it to the bottom.
This time we want it to turn the LED off, by setting the GPIO to output low. Click the little drop down arrow next to output high and change it to output low. Don’t forget this block also needs the same GPIO number as the one above it!
It should look like this:

Now when you click the block of code, the cat should move and the LED should turn on for one second before turning off. Right now, this only works when we click our code block. Let’s make a button to do it instead.
Button, Button, I’ve Got the Button!
We need something to click to tell our cat to move. An arrow should do the trick! In the Sprites window on the bottom left, click the button next to New sprite. This will let us choose from a library of sprites that comes with Scratch.
![]()
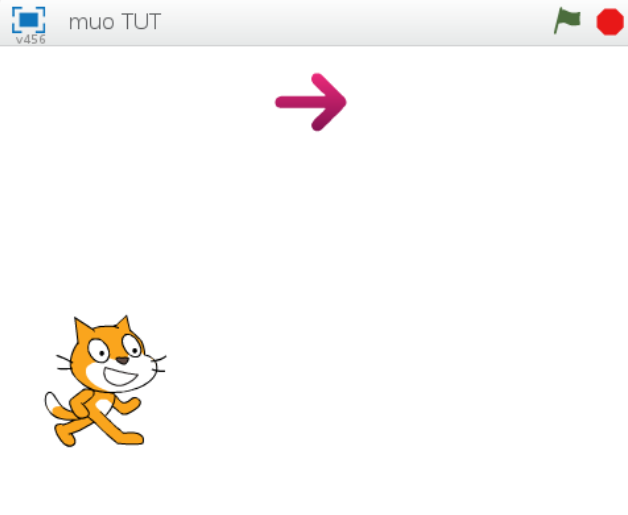
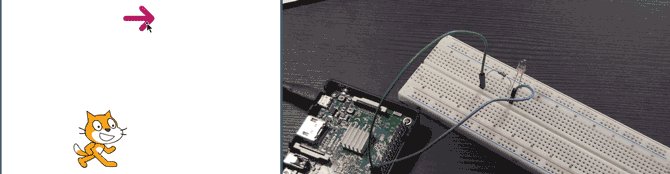
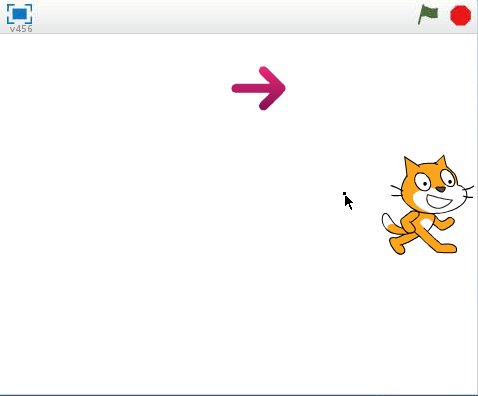
We are using the sprite Arrow1 as it seems appropriate for our program, but you can use whichever sprite you like. You can even draw your own sprites in Scratch, or upload images you have made elsewhere to use. Once you have added your arrow it should appear in the same pane as your cat on the left. Drag the cat to the left side of the screen and your arrow to the top like this:

We need to give our arrow its own set of blocks. Double click on the arrow sprite, you should see that the pane on the right is empty now. We want our cat to run their block of code every time the arrow is clicked.
To do this, grab the when this sprite clicked block from the Events tab. This means that whenever you click on the arrow, its block will start running. Now we need to send a message to our cat whenever that happens. Luckily, Scratch will let us do exactly that.
Receiving You, Loud and Clear!
We will send a message to our cat using the broadcast block. Grab it from the Events tab and slot it under the when this sprite clicked block. This block will send a message to every other sprite in our program. Right now it says message1, but lets add our own message by clicking the drop down arrow next to message1 and selecting new message. Type go into the window that pops up and click ok.
![]()
Now double click on the cat again. We need to tell the cat to listen for this broadcast message. Drag the When I receive block to the very top of the stack we have already made, and make sure the drop down menu reads go as well. Now, every time you click the arrow in the left pane it broadcasts go, the cat receives go and moves, and the LED should light up.

Well done! It’s looking good! There is just one final thing we can do to make it even better.
Never-Ending Cat Story
If you’ve clicked your arrow enough times, you’ll probably notice that your cat has gone off the right side of the screen. We could just grab it and drag it back each time, but good programmers are lazy, and they make the code do the work for them. Lets be good programmers and use blocks to make our cat move back by itself.
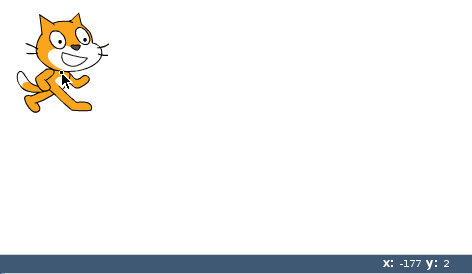
Drag the cat back to the left side of the screen, and make sure it isn’t touching the edge. Place your mouse pointer over the middle of the cat sprite, and look in the bottom corner of the left pane. There will be an x and a y there followed by two numbers. Write these down, we will need them in a minute.

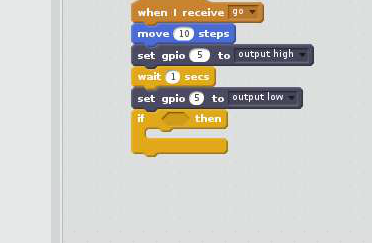
Every time our cat moves we want to tell it: if you are touching the right side of the screen, go back to the start. We can use blocks to tell it this. Start by grabbing the if then block from the Control tab and drag it under your code blocks. This one looks a bit different, it has a diamond gap at the top, and a gap in the middle. We use these gaps to tell it what to do.

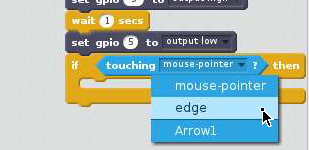
Now go to the Sensing tab, and select touching mouse-pointer? block. You will notice it is a diamond shape, which fits perfectly into the diamond gap in the if then block. If you are having trouble getting it to fit in, drag it to the right side of the if then first, and move it left until you see the diamond shaped gap glow. You’ll also notice it says mouse-pointer which isn’t what we want. Use the drop down menu to select edge instead.

So far, this part of the block is saying If the cat touches the edge do… nothing so far. Let’s change that.
Back to the Beginning
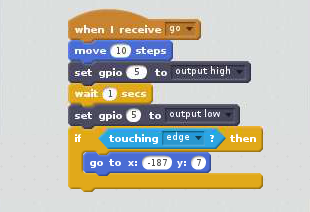
Our if <touching edge> then block has a gap that needs filling. Go to the Motion tab, and select the go to x: y: block, and drag it into the gap in our if <touching edge> then block.
Scratch is quite clever, and will have put the x and y numbers where your cat sprite is positioned already, but check that these numbers match the ones you wrote down earlier. If they don’t, change them by clicking on the white boxes next to x: and y:.
The full code block for your cat should look like this.

This is now a fully functional program! When you click the arrow enough times that your cat hits the other side of the window, he will pop back to the start again.

That’s it, we are finished. Well done!
Now You Can Use Scratch on Raspberry Pi
Today you have created a program which incorporated animation (when the cat moved), DIY electronics (building an LED circuit and controlling it), and some programmer’s logic to make your life a little easier.
All without having to write a single line of code.
If you are a parent or teacher, there are lots of great ways to introduce kids to coding, and plenty of fantastic beginner hardware projects suited for young minds. Anything that makes DIY electronics and computing accessible to children can broaden the way they think and set them up with the fundamentals to learn bigger and better things down the line. 7 Best Coding Apps for Kids to Learn Programming 7 Best Coding Apps for Kids to Learn Programming Coding apps offer ample opportunities to teach children programming. It’s a fun, controlled environment. Rather than send children to a coding boot camp, check out these five coding apps for kids to learn programming. Read More
Enjoyed this article? Stay informed by joining our newsletter!