Source: https://www.makeuseof.com/tag/css-templa…-dont-start-scratch/
Capture Date: 11.03.2018 15:10:51
Advertisement
Web design is more accessible than ever, but it still takes a lot of work — and plenty of skill — to produce professional looking results. Want to Learn Web Design? 7 YouTube Channels to Get You Started Want to Learn Web Design? 7 YouTube Channels to Get You Started YouTube has thousands of videos and channels for web design beginners. Here we look at some of the best ones for getting started. Read More
Fortunately, you don’t need to start from scratch every time. There are thousands of free CSS templates available online, all embracing modern design trends and technologies. You can use them in their original form, or customize them to make them your own.
In this guide we’ll take a closer look at CSS templates, and where to find them.
What Is a CSS Template?
A CSS template doesn’t just contain CSS: it gives you everything you need to create a fully functioning website. When you download one, you will typically get a folder containing the following:
- HTML files — You’ll get an HTML file for every page of the website. It will contain sample text and images that you’ll need to replace with your own content. You’ll also need to be able to adjust the meta data, relating to things like the site description.
- CSS file — You usually get one main CSS file containing all the styling for the site, plus any extras like a reset stylesheet, or one for web fonts.
- Javascript file — If the site contains Javascript functions they should ideally be included in their own separate file, rather than incorporated into the HTML docs.
- Images, fonts, and icons — Any images used in the template should also be included. You may want to keep things like icons and backgrounds, but will need to replace the other placeholder images with your own. Some custom fonts might also be included.

Unlike most other types of template you’ll encounter — be it WordPress, Excel, or InDesign templates — CSS templates do require a certain amount of technical knowledge. 6 Awesome Places To Find Free InDesign Templates 6 Awesome Places To Find Free InDesign Templates How about using a professional-quality InDesign template instead of making your own? This article discusses the best free template sites on the web. Read More
There’s no friendly interface to edit them in, so you will need to know at least how to find your way around an HTML document just to add your own content. To make your own customizations you’ll need a decent knowledge of CSS.
What to Look for in a CSS Template
There are so many free CSS templates to choose from. So how do you know which is right for you? Here are a few things to look out for:
- Design — Obviously, you want a site that looks nice and reflects whatever image you want to portray. But also consider whether the template is right for your needs both now and in the future. Many are for one-page websites; some are designed for multiple pages. If you need the latter, consider whether you might be better off using a CMS like WordPress instead.
- Mobile-Optimized — Mobile web usage is now higher than desktop, so it’s essential that your site functions properly on smartphones. Any decent CSS template should use responsive design so that the site works perfectly on any sized screen. If your chosen one doesn’t, switch to one that does.
- Well-Written — Download the template and take a look at the code before you commit to using it. It should be clean, well structured, and easy to edit. It should also be SEO-aware, with correct use of title and heading tags.
- License — Be sure to check the license for your chosen CSS template. Many are available under a Creative Commons license, but different versions of this license determine whether you can edit the template, whether you can use it commercially, and whether you need to credit the original designer.
- Addons — Some CSS template developers offer their work on a “freemium” basis. You get the template for free, but have the option to pay for additional customizations to make it unique to your site.
With all that explained, let’s take a look at the best places to find free CSS templates.
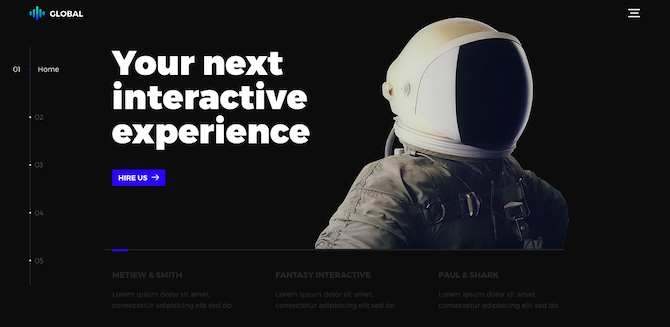
1. Templated.co
This stunning collection of more than 800 CSS templates contains styles for every class of website. They’re all created especially for the site, so you shouldn’t see them cropping up anywhere else.

All the templates are responsive, and built with HTML5. They’re small and lightweight, with extra Javascript features, like a video lightbox or scroll effects, only used where they add real value to the experience.
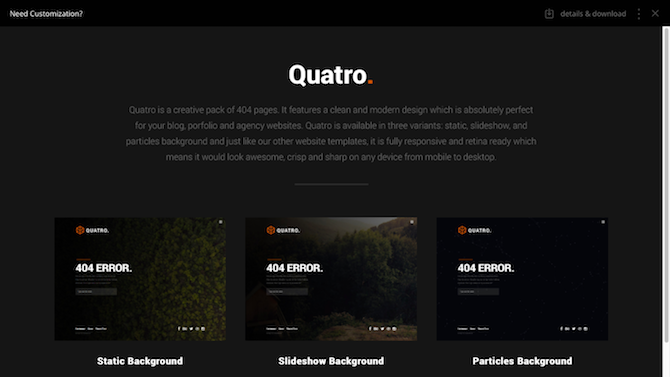
2. Styleshout.com
Styleshout offers a large range of both free and premium templates, the former released under the Creative Commons license.

The free templates cover a wide range of categories, from full websites to Coming Soon pages, and even the often overlooked 404 error page. You can customize them yourself and adapt them to the style of your existing site, or you can pay to get Styleshout to do it for you. How To Make a Great 404 Error Page & 10 Examples How To Make a Great 404 Error Page & 10 Examples Read More
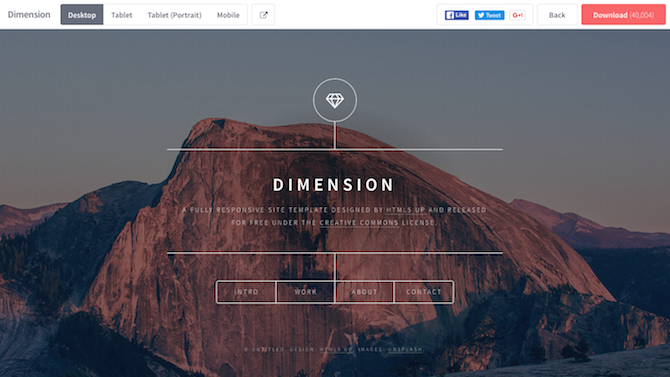
3. HTML5Up.net
This super-stylish collection of templates is also super-popular. Most have been downloaded hundreds of thousands of times, and it’s easy to see why.

All the usual categories of site are catered for, like blog and product page, and there are some particularly nice designs for photographers to show off their work. The basic grid-style templates are extremely customizable, while the flashier ones do tend to use Javascript quite heavily so may be less suited to your tweaks.
4. Freebiesbug.com
What Freebiesbug lacks in quantity it more than makes up for in quality. A site where young developers showcase their skills, it includes many high-end, premium designs.

The site’s impressive collection of free templates are perfect for agencies, photographers, app developers, and other creatives. Packed with Javascript and CSS effects and animations, you can customize the sites, although they’re often so nice you might not want to.

In addition, Freebiesbug.com includes all kinds of free resources for web designers, including fonts, stock photos, Illustrator sketches and PSD files, and more. Don’t Pay for Adobe Illustrator: This Free Alternative Is Great Don’t Pay for Adobe Illustrator: This Free Alternative Is Great Adobe Illustrator is awesome but it costs quite a bit due to the Creative Cloud subscription. This web app alternative is almost as good and costs nothing! Read More
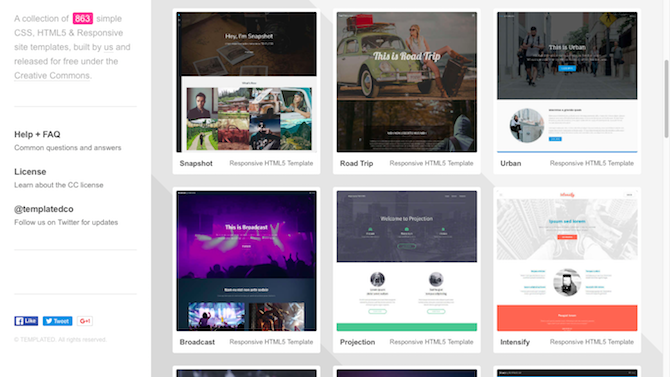
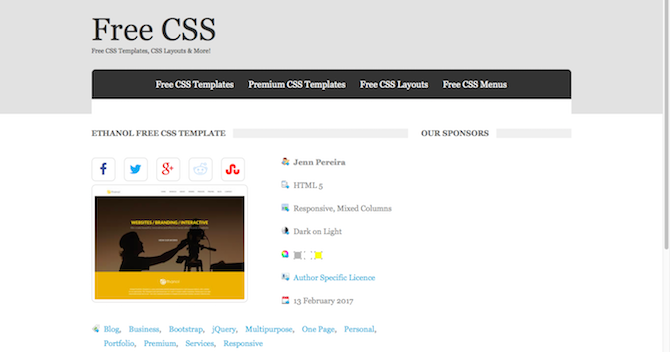
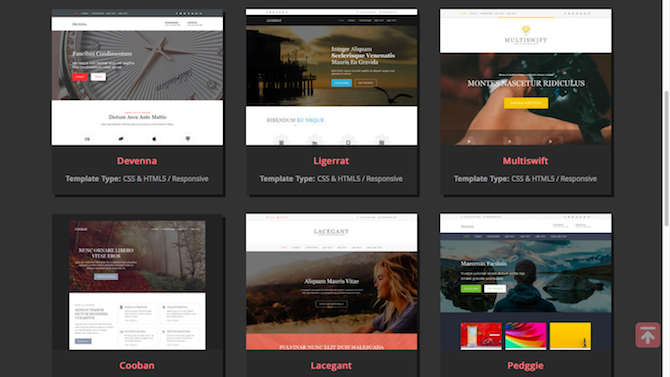
5. Free-CSS.com
Free-CSS.com is a no-frills website offering — at the time of writing — some 2503 free templates, plus plenty of premium ones too, in case you still can’t find what you’re looking for.

With so many to choose from it can be a little hard to settle on the perfect design. The quality is generally good, although the site’s 10-year existence means it still hosts templates written in XHTML. You’ll want to avoid these. The other thing is to make sure you check the license for your chosen template. They’re all free, but some are public domain, some Creative Commons, and some use an author specific license.
6. OS-Templates.com
28 pages of free CSS templates, mostly using modern, grid-based layouts on a single page. If simple is what you’re after, then this is the place to look. The designs are clean, attractive, and easy to customize.

OS-Templates.com also offers a large collection of “basic templates”. These give you the basic structure for a website in various popular layout schemes (two-column, three-column, etc), while being completely unstyled. Like using the default theme in WordPress, the blank canvas enables you to turn your site into anything you want.
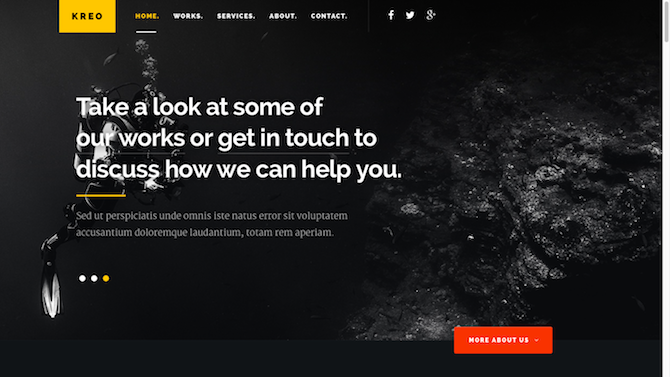
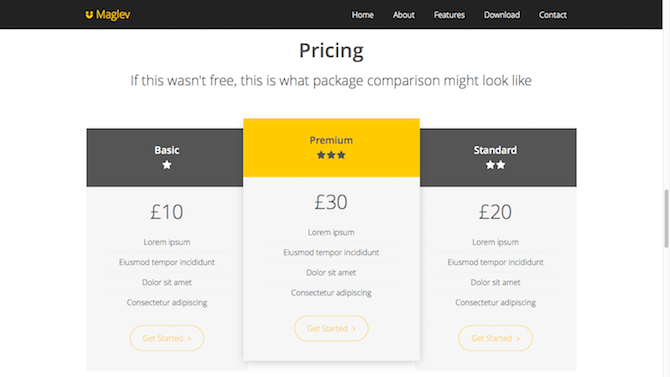
7. boag.online
Maglev is a single one page website template that can be downloaded from Github or previewed in action at boag.online.

It’s a fast, clean template, ideal for a product page. The minimalist design is augmented only by a few Jquery effects to help you scroll between sections. The simple layout works in its own right, but it also makes for a great starting point for your own customizations.
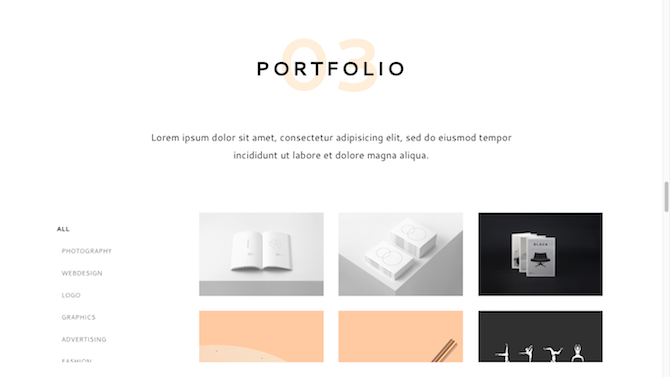
8. Pixel Buddha
Pixel Buddha’s templates are not just limited to websites, they include some for email newsletters as well.
![]()
Either way, they’re all designed with HTML5 and CSS3, and are responsive so look great on any device. Highlights include Howdy HTML, a beautiful portfolio/resume template, and SOHO HTML, an awesome looking eCommerce page that includes the source PSD files on top of the HTML and CSS. The Last 5 Resume-Building Apps and Sites You’ll Ever Need The Last 5 Resume-Building Apps and Sites You’ll Ever Need Use these fantastic resume building sites and apps when you need to make your CV stand out in the crowd. With the right tools, you can build a unique resume quickly even without design skills. Read More
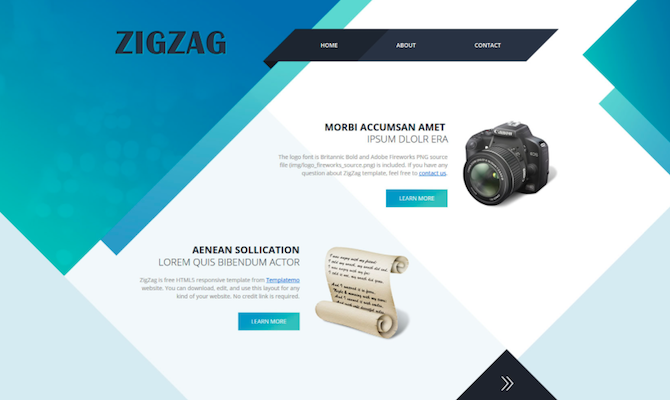
9. Templatemo.com
Nearly 500 free templates are available from Templatemo. Some of the best are the ones that break free from the Bootstrap-style grid system to try something different.

Most of the templates are simple and uncluttered, although features like lightboxes and content carousels are included where they’re needed. We also like the fact that several of the templates are set up to work with as many as six pages by default. This makes it easier if your content doesn’t fit the increasingly common one-page layout.
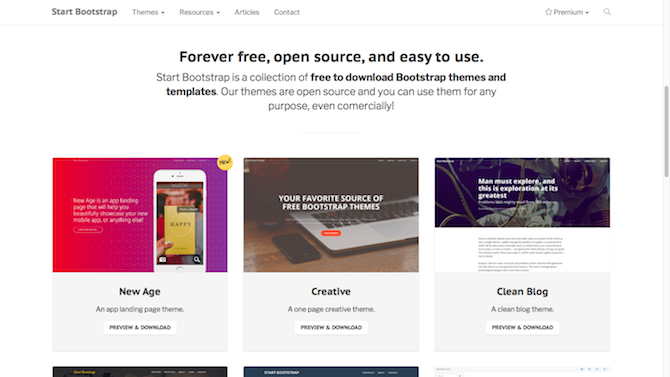
10. Startbootstrap.com
Bootstrap is an incredibly popular front-end framework that enables you to build high quality websites in no time at all. However, it does take a little bit of time to learn, which is where Start Bootstrap comes in.

This collection of free, open source templates are all built using Bootstrap’s grid system. There are more than 30 to choose from. Some are fully designed, and intended for apps, blogs, and landing pages, while others are blank layouts waiting for you to style up. Creating Web Interfaces: Where to Start Creating Web Interfaces: Where to Start We’ll show you how web interfaces break down, then point out the key concepts, tools, and building blocks needed to make yourself a 21st century web designer. Read More
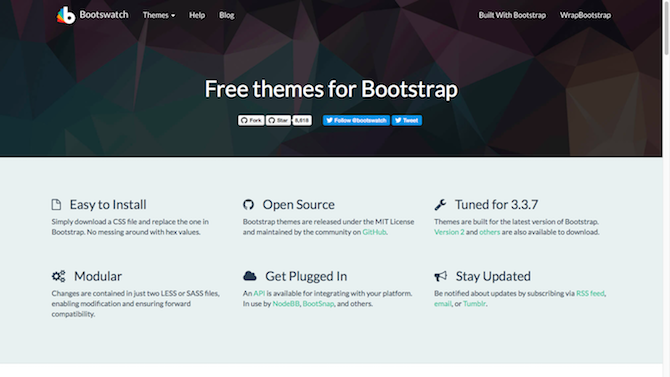
11. Bootswatch.com
Finally, something a bit more hands-on. Bootswatch offers 16 open source themes to style sites built using Bootstrap.

You can either build your site’s layout yourself using Bootstrap, or download one of the blank templates from Start Bootstrap. What Bootswatch does is change the fonts, background colors, and the styling for buttons, menus, and other elements. It gives your site a unique look while staying true to Bootstrap’s ultra-clean ethos.
It’s easy to throw together a basic website with Bootstrap, and Bootswatch gives it some instant polish.
How to Use CSS Templates
Broadly speaking, there are two ways to use templates. You either use them as-is or you use them as the basis for your own design.
The danger when using templates is that you end up with a website that is identical to someone else’s. Pick a popular template and there could be literally tens of thousands of identical sites. This is the main argument in favor of customizing them.

CSS templates are a great shortcut for experienced web designers who have a basic layout in mind and want to jump straight into styling it up.
They’re also perfect for anyone new to web design. If you know your way around HTML and CSS but don’t yet have the confidence or knowledge to build a site from scratch then a CSS template serves as both an easy way to get a great looking site, and an awesome learning tool.
You can treat it as a work in progress. Start off by switching out the fonts and changing the color scheme, and over time you can redesign existing elements, add new ones, and so on. There’s no better way to learn anything than through practical, hands-on experience. Want Gorgeous Free Fonts? Here’s 25+ Sites Where You’ll Find Them Want Gorgeous Free Fonts? Here’s 25+ Sites Where You’ll Find Them Rather than wade through hundreds of fonts, here are a few sites that’ll help you keep up with all the new fonts you’ll want to use in your next design. Read More
Do you use CSS templates when building websites? What are your favorite places to find them? Share your experiences and tips with us in the comments.
Enjoyed this article? Stay informed by joining our newsletter!